- 浏览: 1029542 次
-

最新评论
-
yj963552657:
楼主,请问一下你用的是什么IDE?
浅谈Windows Socket程序设计(TCP和UDP) -
haohao-xuexi02:
我最喜欢那一段,家庭,孩子。。那一切都是那么顺利,值得。。
典型80后的5年工作总结 -
yunzhu:
转载的怎么可以把原文中声明原创的内容删除了,这有点不太厚道啊 ...
打破常规——大胆尝试在路由器上搭建SVN服务器 -
zhuchao_ko:
与君共勉。
典型80后的5年工作总结 -
香煎马鲛鱼:
我还在上大学,看了你的文章突然觉得生活好残忍……
典型80后的5年工作总结








相关推荐
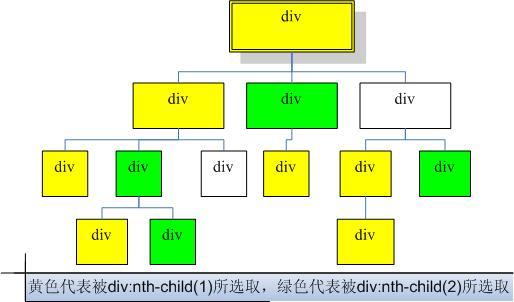
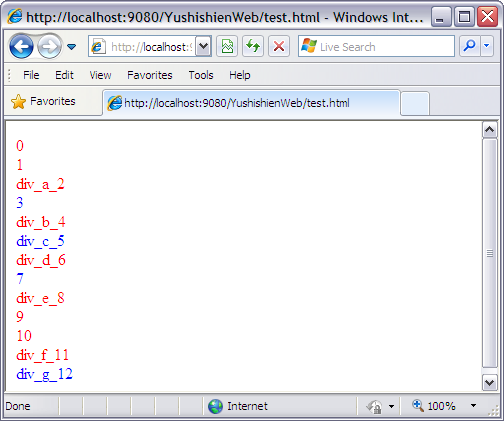
本文实例讲述了jQuery中:nth-child选择器用法。分享给大家供大家参考。具体分析如下: 此选择器匹配其父元素下的第N个子或奇偶元素。 :eq(index)选择器只匹配一个元素,而:nth-child选择器将为每一个父元素匹配子...
1, :eq()和nth-child() 看下面代码: [removed] $(function(){ $(“#selected-plays... //而css选择器:nth-child()是从 1 开始的, 所以要选择第二个元素, 得使用 :nth-child(2) ,而不是:nth-child(1)。
* 参考: jquery css选择器 * 目前实现 * #id 根据给定的ID匹配一个元素 * tagName 匹配给定的元素名的所有元素 * .class 匹配class=class的所有元素 //非IE下,可以直接find * selector1,selector2 将每一个...
选择器 基本 #id element .class * selector1,selector2,selectorN 层级 ancestor descendant parent > child prev + next prev ~ siblings 基本 :first :last :not(selector) :even :odd :eq...
这个函数接收一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素。 jQuery 的核心功能都是通过这个函数实现的。 jQuery中的一切都构建于这个函数之上,或者说都是在以某种方式使用这个函数。这个函数最...
选择器 基本 #id element .class * selector1,selector2,selectorN 层级 ancestor descendant parent > child prev + next prev ~ siblings 基本 :first :not(selector) :even :odd :eq(index) :...
选择器 基本 #id element .class * selector1,selector2,selectorN 层级 ancestor descendant parent > child prev + next prev ~ siblings 基本 :first :last :not :even :odd :eq :gt :lt :...
选择器 基本 #id element .class * selector1,selector2,selectorN 层级 ancestor descendant parent > child prev + next prev ~ siblings 基本 :first :last :not :even :odd :eq :gt :lt :...
3. 选择器 37 3.1 基本 37 3.1.1 #id 37 3.1.2 element 38 3.1.3 .class 38 3.1.4 * 39 3.1.5 selector1,selector2,selectorN 39 3.2 层级 40 3.2.1 ancestor descendant 40 3.2.2 41 3.2.3 prev + next 41 3.2.4 ...
) scrollLeft( [val] ) 尺寸 height( [val] ) width( [val] ) innerHeight() innerWidth() outerHeight(options) outerWidth(options) 选择器基本 #id element .class * selector1,selector2,selectorN 层级 ...
│ │ ├03 python s14 day 11 jQuery选择器eq和nth-child的区别_rec.mp4 │ │ ├04 python s14 day 11 jQuery表单选择器_rec.mp4 │ │ ├05 python s14 day 11 jQuery操作属性、css和返回顶部实例_rec.mp4 │ │ ...