FCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。它志于轻量化,不需要太复杂的安装步骤即可使用。它可和PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、以及ABAP等不同的编程语言相结合。“FCKeditor”名称中的“FCK” 是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。现已改名为CKeditor。
要使用CKEditor,首先要下载开发包,官网http://ckeditor.com/ 提供最新版下载,下载后包含源码和例子,当然正式运行中并不需要这些东西。
步骤:
1.需要一个CKEditor for Java的jar包,我使用的是目前最新版 ckeditor-java-core-3.5.3.jar。
2.将jar包引入自己的web工程。
3.将下载的安装包解压以后复制到工程的WebRoot目录下。
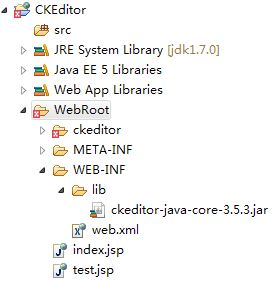
在myeclipse中的目录结构为:

(由于下载的文件代码排列问题,我的myelipse显示有错误,由于不需编译和运行,所以不影响部署和启动tomcat)
下面是test.jsp中的代码:
<%@page pageEncoding="GB18030"%>
<%@taglib prefix="ck" uri="http://ckeditor.com"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Ckeditor Test</title>
</head>
<body>
<textarea rows="15" cols="80" id="content"></textarea>
<ck:replace replace="content" basePath="ckeditor"></ck:replace>
<!-- tag标签使用replace或editor的区别:editor是增加,replace是替换原来的
<ck:editor editor="content" basePath="ckeditor" ></ck:editor>
-->
</body>
</html>
部署并启动server后打开http://localhost:8080/CKEditor/test.jsp即可看到效果图,成功。
更多的关于CKEditor的细节和用法,有官方文档或更多前人写的博文,所以不再赘述。
分享到:








相关推荐
JSP网页编辑器CKEditor含图片上传功能,本编辑器中含有一个本地图片自动上传插件,插件使用JAVA技术开发,需要配合JavaScript使用,可以将网页中含有的本地图片(src为'file:///')自动上传到服务器并修改img标签的...
jsp中使用ckeditor需要的jar包,js以及本人成功使用步骤
ckEditor在jsp中的使用zckEditor在jsp中的使用
该事例主要演示了如何向jsp中嵌入ckeditor编辑器。注意首先要引入ckeditor资源库。上网就可以下载。下载下来之后将其放到webRoot目录下就可以了。
CKEditor在jsp中实现文件上传,java应用
内附JSP中使用CKEditor源程序实例以及CKEditor配置使用说明,以及怎么选择性的使用工具栏的条目,设置样式风格,大家可以参考,希望对大家有帮助
在jsp中整合ckeditor+ckfinder
CKEditor 在jsp中实现文件上传的完整例
CKEditor+CKFinder+jsp的整理
ckeditor富文本编辑器需要引入的js,包括两个js:ckeditor.js,config.js
jsp中ckeditor+ckfinder整合,
jsp中ckeditor+ckfinder整合 希望大家一起学习一下。
让CKEDITOR支持JSP上传 让CKEDITOR支持JSP上传
在VS2008中整合ckeditor和ckfinder两者的完美结合,相信你可以用的舒服。
CKEditor vue3引入
最近项目开发需要用到CKEditor在线编辑器,但发现他本身没有自带,所以需要自己手动配置插件。但网上很多配置都有问题,自己摸索了好久终于搞定。需要注意的细节有:flvPlayer文件夹的内容直接放在ckeditor文件夹...
NULL 博文链接:https://qiangjiyi.iteye.com/blog/2108068
extjs中嵌入ckeditor的完整实例,同时有ckeditor的配置说明